软件介绍
JetBrains CLion 2019是由捷克 JetBrains 公司开发的一款跨平台的 C++ IDE,风格接近 Qt creator 和 Xcode。Clion 特点是可以智能的进行代码重构,比如改名,提取类,提取函数等,Clion 与 Java IDE IntelliJ IDEA 功能上很接近。这些年随着 CMake 的谱及,以及其自身的不断完善,Clion 又重新进入我的视野。
下载地址
由于版权原因,无法提供下载地址
安装步骤
1、解压并打开下载的安装包,运行Clion-2019.1安装程序,开始安装

2、点击Next

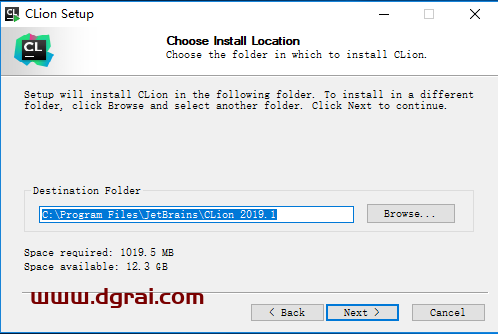
3、根据需要选择安装路径,然后点击Next

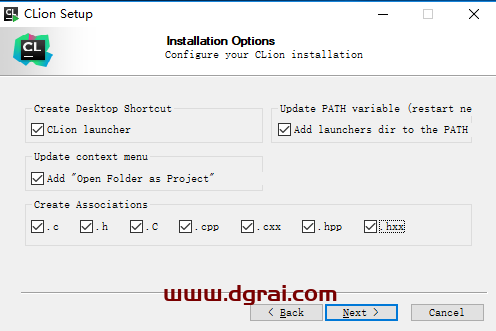
4、勾选需要的文件格式,建议全部勾选,然后点击Next

5、等待软件安装完成即可

6、安装完成,点击finish

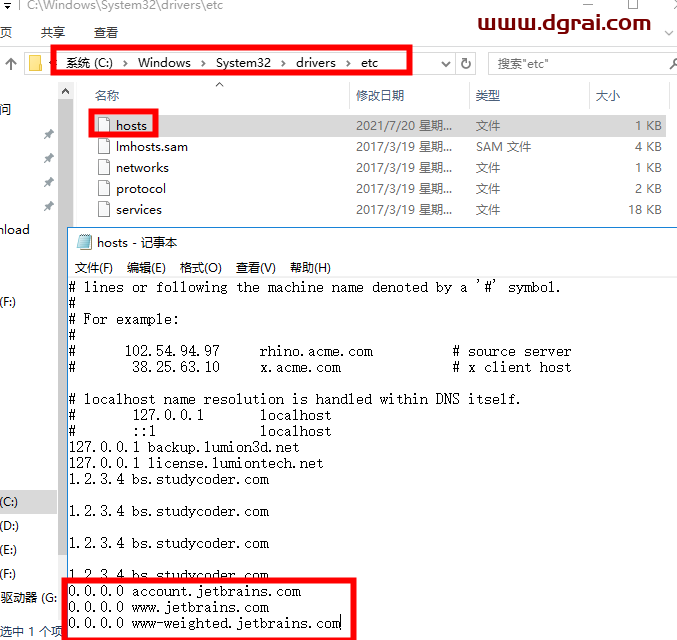
7、打开c:windowssystem32driversetc文件夹,用记事本打开hosts文件后,将 0.0.0.0 account.jetbrains.com 0.0.0.0 www.jetbrains.com 0.0.0.0 www-weighted.jetbrains.com 输入后,保存。

8、到桌面双击软件图标,选择do not import settings点击ok

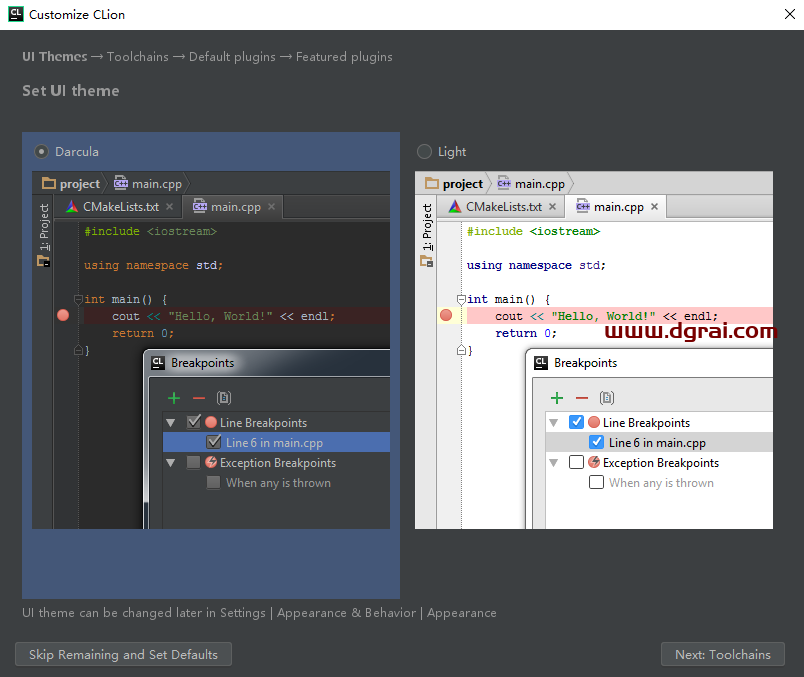
9、点击“skip remaining and set defaults”跳过设置默认

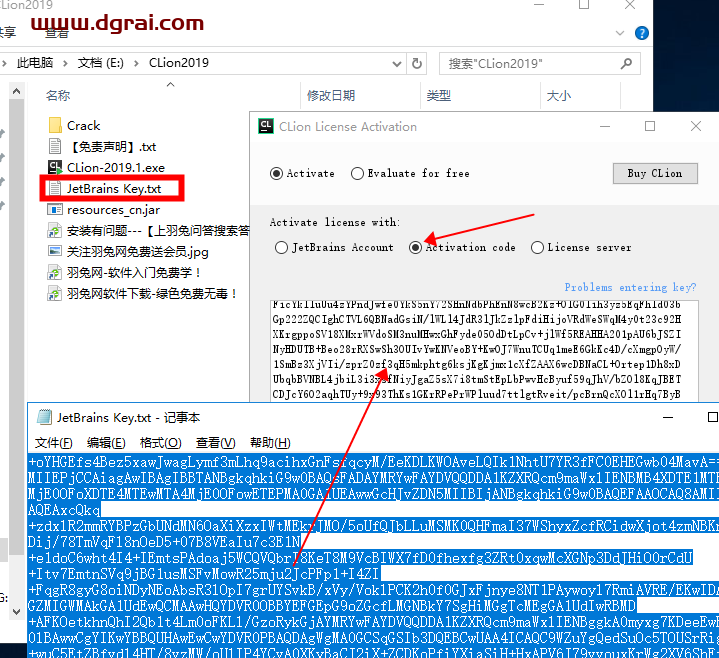
10、点击activation code,然后打开安装包文件夹里面的JetBrains Key文件,将注册码复制到程序中,点击OK

11、软件学习完成,关闭软件,开始汉化

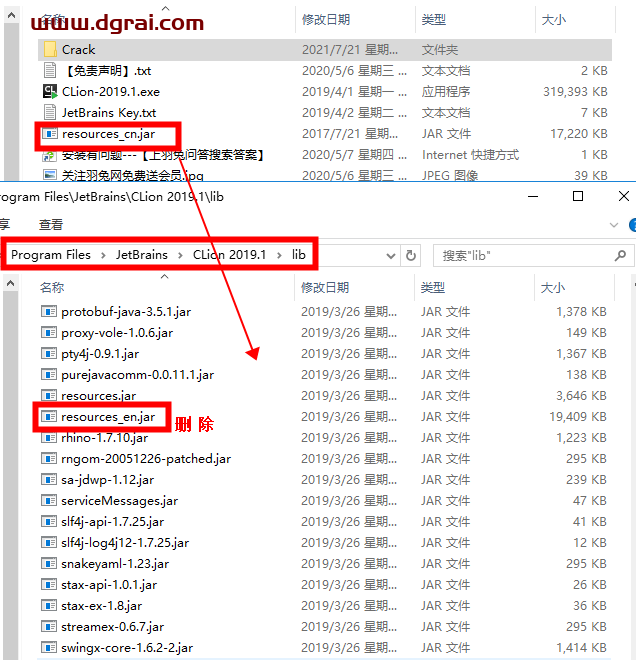
12、打开安装目录下的“lib”文件夹,将原来的resources_en.jar英文版文件删除,再将汉化补丁“resources_cn.jar”复制入内即可,默认安装路径为C:Program FilesJetBrainsCLion 2019.1lib

13、再次打开软件,软件汉化成功,可以开始使用