软件介绍
keyshot 7.3是一个交互式光线跟踪和全球光线渲染程序。keysht的意思是keeytamazingshts。这个软件可以进行交互式光线跟踪和全球光线渲染。keyshot 7.3可以产生真实的3D渲染图像,无需复杂的操作,无需复杂的设置即可产生真实的3D渲染图像。如果你想做3D渲染和光处理工程,选择keyshot 7.3会让你满意。
[WechatReplay]下载地址
迅雷网盘
https://pan.xunlei.com/s/VObVIL40tjs8VyDrhiibFeL5A1?pwd=4i5z#
夸克网盘
https://pan.quark.cn/s/2f7e9b934e6b
百度网盘
通过网盘分享的文件:keyshot 7.3
链接: https://pan.baidu.com/s/1VZpNVrgRWnejvgBH1OyCjw?pwd=s4vs 提取码: s4vs
如需其他软件,请复制下方地址,到手机浏览器打开,搜索关键词即可获取 https://docs.qq.com/sheet/DSW9td0RsV3JsbHBH?tab=cnyyov
安装步骤
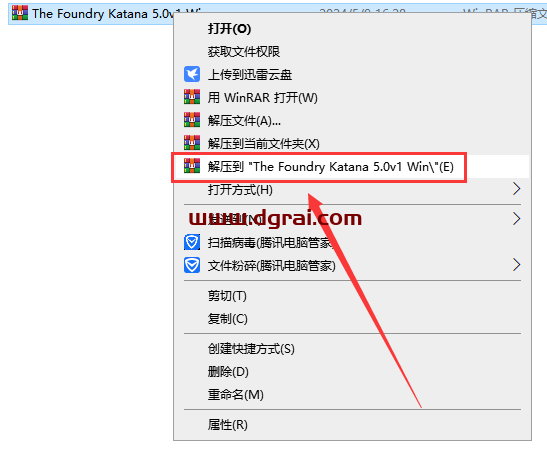
1、件安装包下载解压打开 ![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/uploads/2023/05/word-image-15716-1.png)
- 双击应用程序运行安装
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/themes/onenav/assets/images/t.png)
- 软件许可协议接受,点击I Agree
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/themes/onenav/assets/images/t.png)
- 选择方式,选择第一个,然后Next
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/themes/onenav/assets/images/t.png)
- 选择安装位置,点击Browser可以更改安装位置
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/themes/onenav/assets/images/t.png)
- KeyShot资源位置选择,点击Browse更改,然后点击Install
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/themes/onenav/assets/images/t.png)
- 正在安装中
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/themes/onenav/assets/images/t.png)
- 安装成功,取消运行软件的选项,注意先不要运行软件
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/themes/onenav/assets/images/t.png)
- 将Fix的keyshot.exe复制到软件安装目录(鼠标右键选择文件所在的位置即可打开)下替换
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/themes/onenav/assets/images/t.png)
- 运行注册机 keygen7.exe,点击Generate
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/themes/onenav/assets/images/t.png)
- 保存学习文件到电脑上(可以随意保存,建议保存到软件安装目录下)
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/themes/onenav/assets/images/t.png)
- 密钥文件写入成功!
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/themes/onenav/assets/images/t.png)
- 打开软件,选择安装许可证文件(*.lic)
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/themes/onenav/assets/images/t.png)
- 打开刚才保存的学习文件keyshot7.lic
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/themes/onenav/assets/images/t.png)
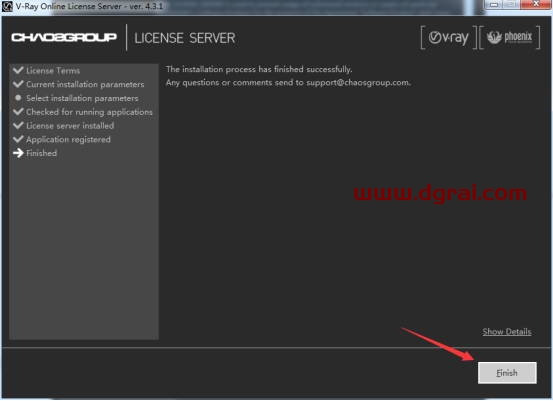
- 点击完成即可
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/themes/onenav/assets/images/t.png)
- 软件主界面
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/themes/onenav/assets/images/t.png)
© 版权声明
本站大部分下载资源收集于网络,只做学习和交流使用,版权归原作者所有。若您需要使用非免费的软件或服务,请购买正版授权并合法使用。本站发布的内容若侵犯到您的权益,请联系(www.17txb@qq.com)站长删除,我们将及时处理。
相关文章

暂无评论...
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/uploads/2023/05/word-image-15716-2.png)
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/uploads/2023/05/word-image-15716-3.png)
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/uploads/2023/05/word-image-15716-4.png)
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/uploads/2023/05/word-image-15716-5.png)
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/uploads/2023/05/word-image-15716-6.png)
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/uploads/2023/05/word-image-15716-7.png)
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/uploads/2023/05/word-image-15716-8.png)
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/uploads/2023/05/word-image-15716-9.png)
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/uploads/2023/05/word-image-15716-10.png)
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/uploads/2023/05/word-image-15716-11.png)
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/uploads/2023/05/word-image-15716-12.png)
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/uploads/2023/05/word-image-15716-13.png)
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/uploads/2023/05/word-image-15716-14.png)
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/uploads/2023/05/word-image-15716-15.png)
![keyshot 7.3.40[WechatReplay]下载地址【附安装教程】](https://www.dgrai.com/wp-content/uploads/2023/05/word-image-15716-16.png)