软件介绍
Blender是一个免费的开源3D动画建模和渲染合成软件。blender是一个套件,包含整个3D动画创建功能,如:建模,组装,动画,仿真,渲染,合成和运动跟踪,视频编辑,等等。甚至是视频编辑和游戏创作。非常适合受益于统一管道和响应式开发流程的个人和小型工作室。
[WechatReplay]下载地址
迅雷网盘
https://pan.xunlei.com/s/VOcKTQ2io9vR7tP2fz4KLdRTA1?pwd=6kzi#
夸克网盘
https://pan.quark.cn/s/a010d416a9ff
百度网盘
通过网盘分享的文件:Blender v3.5.0
链接: https://pan.baidu.com/s/1YL33UrdZ-gIc1vlU9T_FFw?pwd=1xa4 提取码: 1xa4
如需其他软件,请复制下方地址,到手机浏览器打开,搜索关键词即可获取 https://docs.qq.com/sheet/DSW9td0RsV3JsbHBH?tab=cnyyov
安装步骤
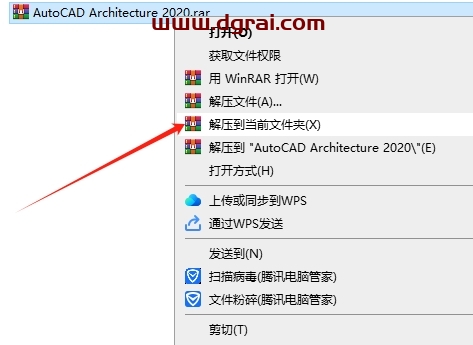
1、软件安装包下载解压打开 ![Blender v3.5.0开源免费[WechatReplay]下载地址附安装教程](https://www.dgrai.com/wp-content/uploads/2023/05/word-image-19186-1.png)
2、鼠标右键运行blender.exe程序打开,或者双击运行即可 ![Blender v3.5.0开源免费[WechatReplay]下载地址附安装教程](https://www.dgrai.com/wp-content/uploads/2023/05/word-image-19186-2.png)
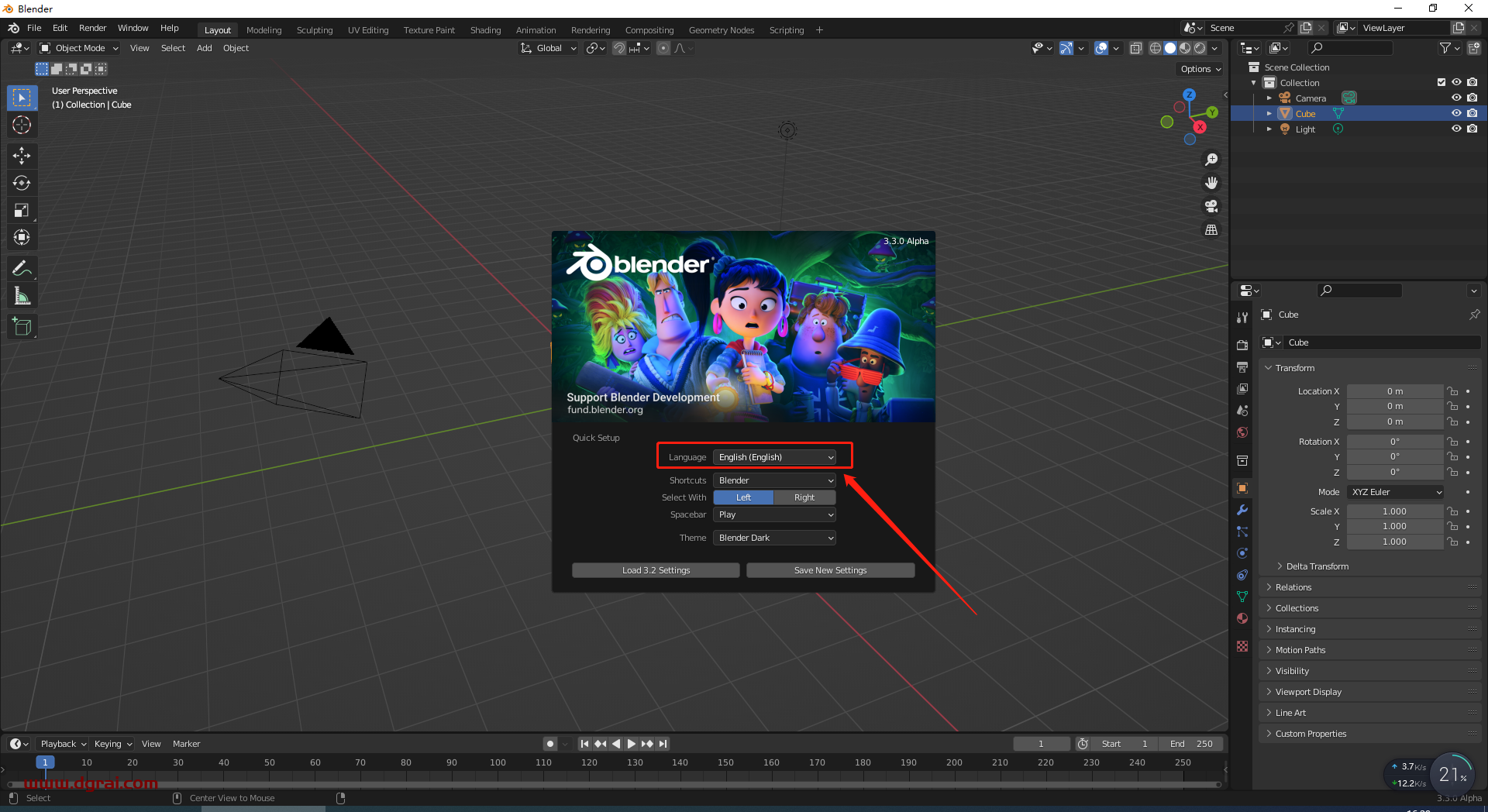
3、进入软件,选择更改语言,点击语言弹出对话框,选择简体中文
![Blender v3.5.0开源免费[WechatReplay]下载地址附安装教程](https://www.dgrai.com/wp-content/uploads/2023/05/word-image-19186-3.png)
4、此时软件就变成中文的了,可以免费使用
![Blender v3.5.0开源免费[WechatReplay]下载地址附安装教程](https://www.dgrai.com/wp-content/uploads/2023/05/word-image-19186-4.png)
© 版权声明
本站大部分下载资源收集于网络,只做学习和交流使用,版权归原作者所有。若您需要使用非免费的软件或服务,请购买正版授权并合法使用。本站发布的内容若侵犯到您的权益,请联系(www.17txb@qq.com)站长删除,我们将及时处理。
相关文章

暂无评论...